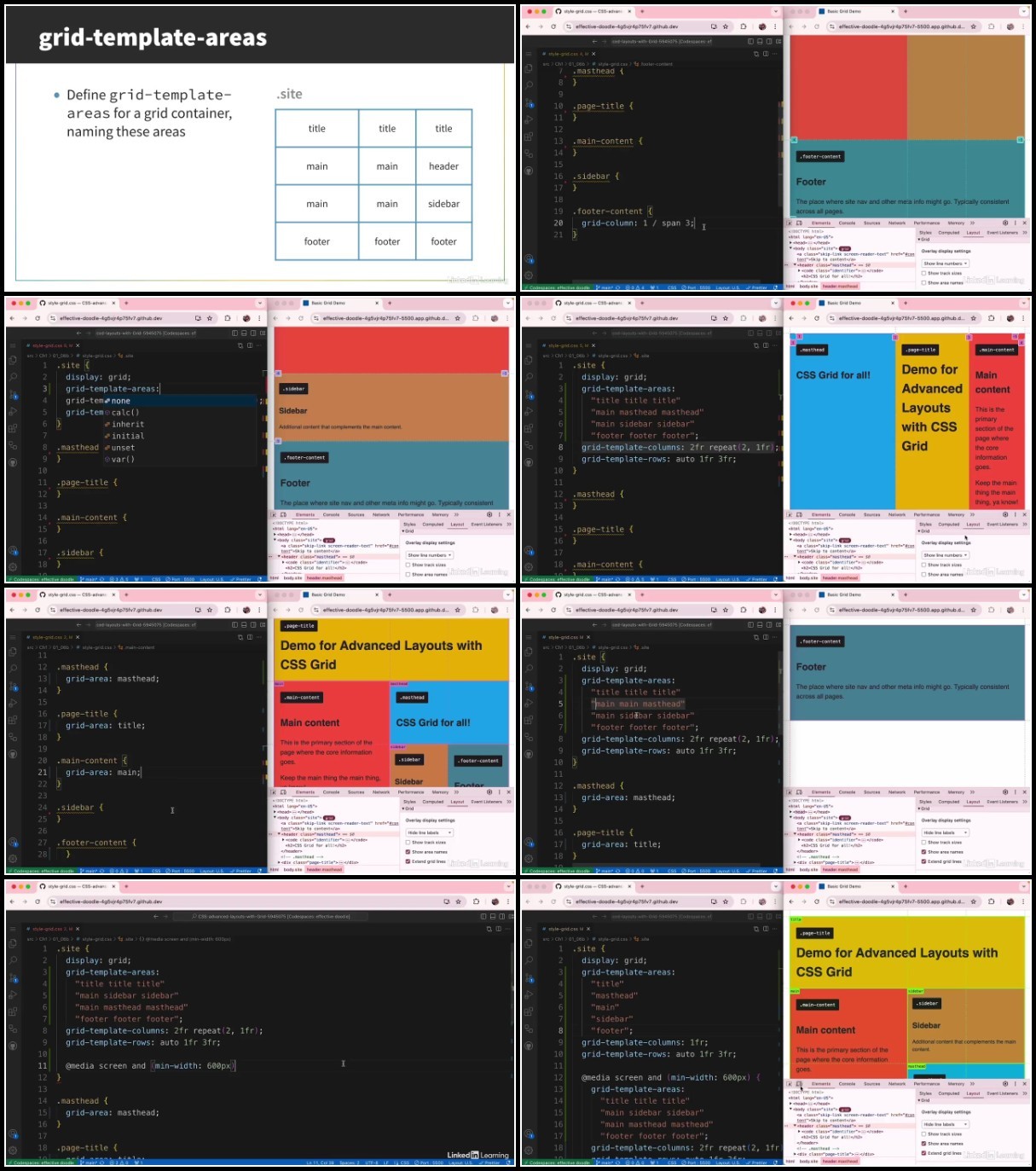
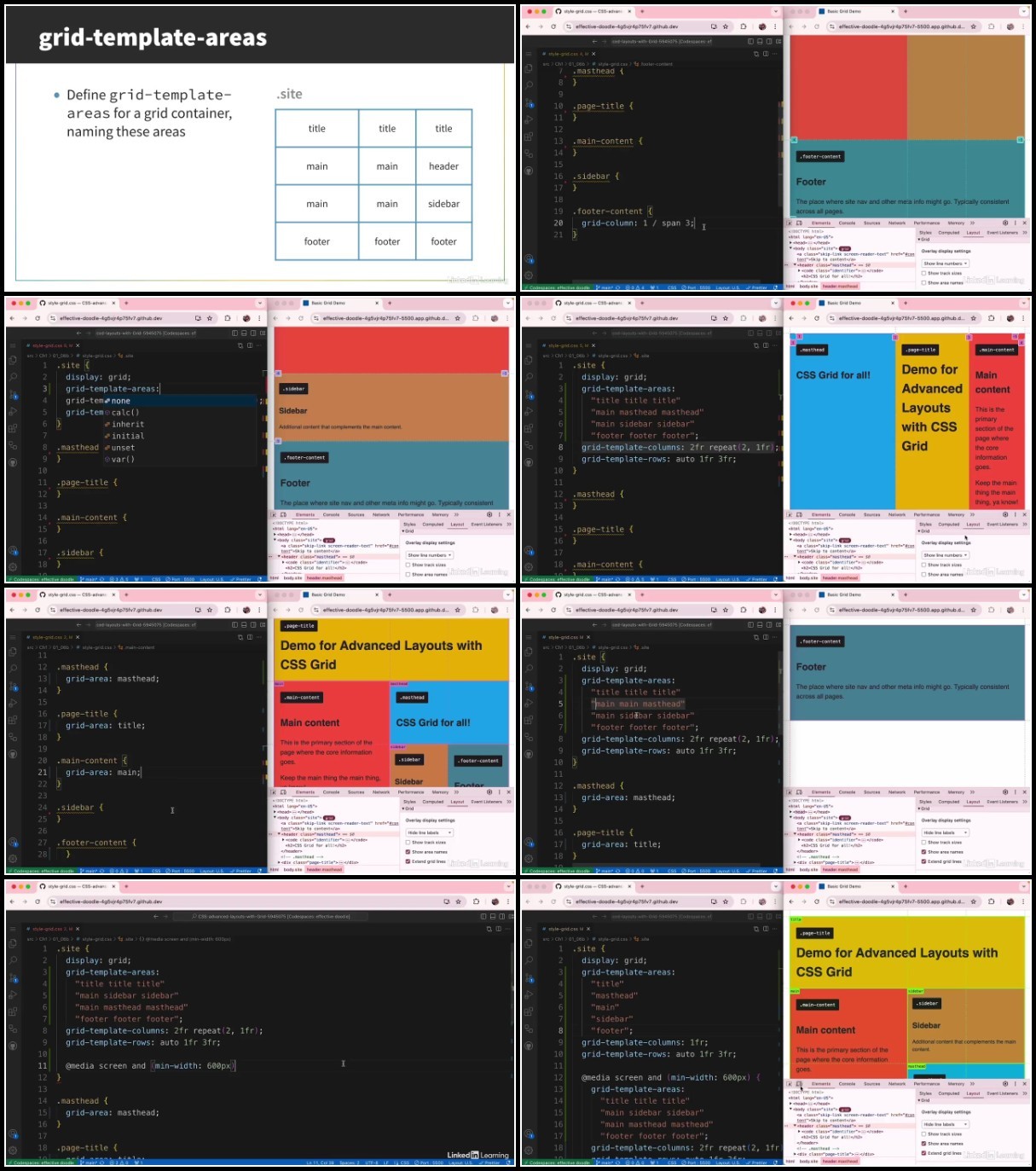
![CSS: Advanced LaYouts with Grid [Released: 11/20/2024]](https://i124.fastpic.org/big/2024/1205/3a/c2b8e2480b7c22a22f75771229e5333a.jpg) CSS: Advanced Layouts with Grid [Released: 11/20/2024]
CSS: Advanced Layouts with Grid [Released: 11/20/2024] .MP4, AVC, 1280x720, 30 fps | English, AAC, 2 Ch | 2h 28m | 410 MB
Instructor: Carrie Dils
The course provides a brief overview of what the CSS grid layout module is and provides some context for using it alongside (or instead of) more traditional layout methods. It additionally provides working examples of five common grid patterns used for modern web layouts. Instructor Carrie Dils covers CSS grid core concepts, shows how to use CSS grid to achieve a desired layout, provides practical examples of using CSS grid, and illustrates responsive layouts with CSS grid.
This course is integrated with GitHub Codespaces, an instant cloud developer environment that offers all the functionality of your favorite IDE without the need for any local machine setup. With GitHub Codespaces, you can get hands-on practice from any machine, at any time—all while using a tool that you'll likely encounter in the workplace. Check out the "Using GitHub Codespaces with this course" video to learn how to get started.
Learning objectives - Define the CSS grid, along with its terminology and features.
- Use browser tools to assist with building grid layouts.
- Build some common grid patterns both for general website layout and individual component layout.
Exercise Files on GitHub More Info
Rapidgator links are free direct download only for my subscriber, other hosts are free download for free users
Note:
Only Registed user can add comment, view hidden links and more, please register now
Related Posts
![LinkedIn - CSS Advanced LaYouts with Grid (2024)]()
LinkedIn - CSS Advanced LaYouts with Grid (2024)
![Practice It: CSS LaYout]()
Practice It: CSS LaYout
![Linkedin Learning Practice It CSS LaYout BOOKWARE-iMPART]()
Linkedin Learning Practice It CSS LaYout BOOKWARE-iMPART
At 0dayhome.net, you'll find a vast collection of educational and informative tutorials to help you enhance your skills and knowledge in various fields.
Our tutorials section serves as a valuable resource for beginners and experts alike, providing step-by-step guides, tips, and tricks on subjects such as technology, design, programming, photography, and much more. Whether you're looking to expand your professional repertoire or simply indulge in a new hobby, 0dayhome.net has got you covered.
Why choose 0dayhome.net for all your tutorial needs? Here are a few reasons:
Diverse Topics: Our platform offers a diverse range of tutorials, catering to various interests and skill levels. From learning the basics of coding to mastering advanced graphic design techniques, our tutorials cover it all.
Easy-to-Follow Guides: We understand the importance of clear and concise instructions. Our tutorials are meticulously crafted with simplicity in mind, allowing you to easily grasp complex concepts and apply your newfound knowledge.
Comprehensive Content: Whether you're a beginner seeking introductory tutorials or an expert looking for advanced techniques, our comprehensive collection has tutorials for every level of expertise. Take your skills to the next level with 0dayhome.net .
Regular Updates: We frequently update our tutorials section, ensuring that you have access to the latest trends and techniques in your chosen field. Stay ahead of the curve and expand your knowledge with our up-to-date content.
Community Engagement: Join our thriving community of learners and experts to connect, share insights, and seek guidance. Interact with fellow enthusiasts, exchange ideas, and strengthen your skills through collaboration.
Free Access: Yes, you read it right! 0dayhome.net offers free access to its tutorials section. Learn and grow without any financial constraints.
So, whether you're an aspiring programmer, a budding designer, or simply curious about exploring new subjects, 0dayhome.net tutorials are your go-to resource. Visit our website today and embark on a journey of continuous learning and improvement.
![CSS: Advanced LaYouts with Grid [Released: 11/20/2024]](https://i124.fastpic.org/big/2024/1205/3a/c2b8e2480b7c22a22f75771229e5333a.jpg)