LinkedIn - CSS Advanced LaYouts with Grid (2024)
04
December
2024
410.23 MB | 00:07:56 | mp4 | 1280X720 | 16:9
Genre:eLearning |Language:English
Files Included :
01 - Welcome to CSS Grid.mp4 (3.85 MB)
02 - What you should know.mp4 (1.23 MB)
03 - Using GitHub Codespaces with this course.mp4 (5.59 MB)
01 - What is CSS Grid.mp4 (1.92 MB)
02 - Grid terminology.mp4 (4.83 MB)
03 - Create a grid.mp4 (10.96 MB)
04 - Grid lines and units.mp4 (16.89 MB)
05 - Placing grid items.mp4 (19.49 MB)
06 - Grid areas.mp4 (22.66 MB)
07 - Named grid lines.mp4 (12.16 MB)
08 - Grid gap.mp4 (6.54 MB)
09 - Grid alignment.mp4 (6.35 MB)
01 - When to use Grid.mp4 (4.24 MB)
02 - Drawing layouts with pen and paper.mp4 (4.03 MB)
03 - Using Grid generators.mp4 (4.83 MB)
04 - Mobile-first approach.mp4 (2.81 MB)
05 - Accessibility considerations.mp4 (2.81 MB)
01 - What you're creating A multi-column layout.mp4 (2.8 MB)
02 - Overview of the starting point.mp4 (11.29 MB)
03 - Create the main grid.mp4 (13.46 MB)
04 - Manual grid item placement.mp4 (14.2 MB)
05 - Add third column for wider viewports.mp4 (15.69 MB)
06 - Justify the grid.mp4 (8.4 MB)
07 - Bonus Refactor using grid areas.mp4 (15.55 MB)
01 - What you're creating A full-bleed layout.mp4 (2.28 MB)
02 - Overview of the starting point.mp4 (11.27 MB)
03 - Create the shared grid.mp4 (10.05 MB)
04 - Define columns and position grid items.mp4 (17.03 MB)
01 - What you're creating A uniform card layout.mp4 (1.86 MB)
02 - Overview of card markup and starter styles.mp4 (8 MB)
03 - Define the main grid.mp4 (10.7 MB)
04 - Create grid for each card.mp4 (12.1 MB)
01 - What you're creating A variable card layout.mp4 (2.12 MB)
02 - Overview of card markup.mp4 (8.96 MB)
03 - Define the main grid.mp4 (13.14 MB)
04 - Place cards on the grid.mp4 (12.16 MB)
05 - Create grid for each card.mp4 (15.31 MB)
06 - Position items within the card grid.mp4 (12.65 MB)
07 - Make sure it's responsive.mp4 (9.59 MB)
01 - What you're creating An asymmetrical layout.mp4 (1.02 MB)
02 - Overview of the starting point.mp4 (6.84 MB)
03 - Define the primary grid layout.mp4 (7.29 MB)
04 - Create the first nested grid.mp4 (15.37 MB)
05 - Create the second nested grid.mp4 (17.04 MB)
01 - Next steps.mp4 (2.84 MB)]
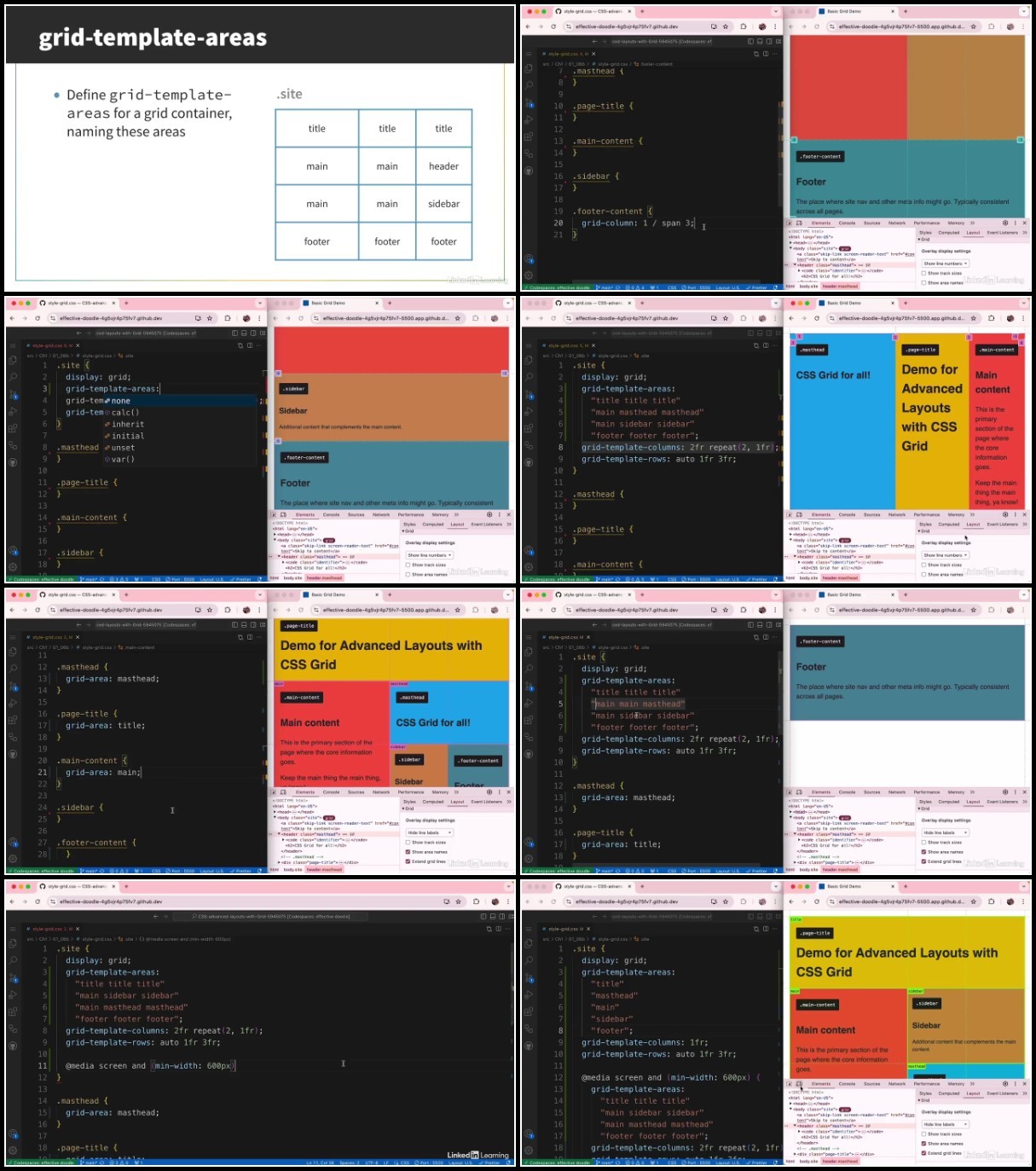
Screenshot

Rapidgator links are free direct download only for my subscriber, other hosts are free download for free users
Note:
Only Registed user can add comment, view hidden links and more, please register now
Only Registed user can add comment, view hidden links and more, please register now
Related Posts
![CSS: Advanced LaYouts with Grid [Released: 11/20/2024]](https://i124.fastpic.org/big/2024/1205/3a/c2b8e2480b7c22a22f75771229e5333a.jpg)
